Sudah lama juga saya ga berkunjung ke kampus UIN hampir kurang lebih 8 tahun, sejak di wisuda tahun 2002. Keinginan untuk main sih ada, cuma kalo tidak ada keperluan bingung juga ke sana mau ngapain. BTW... katanya sekarang dah banyak perubahan lho, baik itu sarana dan prasarana maupun penambahan fakultas dan jurusannya, termasuk uang kuliahnya yang jauh lebih mahal jika di banding dulu sewaktu saya studi di sana. Satu lagi yang terbaru adalah pergantian logo UIN yang katanya sih kontroversial.
Dalam kesempatan posting kali ini saya tidak bermaksud menyoroti soal pro dan kontranya logo UIN tersebut , namun lebih kepada desain logonya, yang menurut saya simple dan mudah diingat serta mudah juga membuatnya. Nah sengaja dalam tutorial kali ini saya ambil tema LOGO UIN.
Oke sobat semua, langsung aja buka program corelnya seperti biasanya, terserah mau versi yang mana aja boleh, dari jadul sampai yang teranyar juga tak apa-apa.
Pertama buat lingkaran dengan menggunakan
ellips tool pada toolbox, jangan lupa sambil mengdrag mouse tangan kiri menekan cntrl pada keyboard agar bentuk lingkaran perfect. Warnai dengan warna biru menggunakan
filltool pada toolbox dengan parameter seperti ini:

Jadilah bola dunia seperti ini:
Buat sebuah elips dengan menggunakan tool yang sama dengan langkah sebelumnya. gandakan ellips tersebut dengan capy paste atau menekan + pada numerik keyboard. seleksi ellips yang baru, sambil menekan shift perkecil elips. seleksi semua ellips, pada menu bar pilih arrange--combine. lalu beri warna kuning sehingga hasilnya seperti ini:
Duplikat ellips, rotasikan ellips yang baru dengan sudut 225 derajat. duflikat elips sekali lagi dan rotasikan dengan sudut 315 derajat. letakkan bola dunia yang sudah kita buat tadi seperti terlihat pada gambar:
Buat persegi panjang menggunakan Rectangle tool pada toolbox. untuk langkah ini kita kenali dulu tool pada propertybar yang akan kita pakai:
Seleksi persegi panjang, lalu pada Menubar klik Arrange--convert outline to object. Dengan menggunakan shape tool (pada toolbox) buatlah node baru pada garis atas dan bawah dengan cara klik tanda + pada properybar yang muncul sehingga garis jadi dua sama panjang. Lengkungkan 2 garis tersebut, caranya klik shapetool, lalu klik pada garis yang akan dilengkungkan kemudian pada propertybar klik convert line to curve. tarik tanda panah yang muncul sampai bentuk lengkungan yang diinginkan tercapai. lihat gambar:

Kini Tinggal membuat huruf UIN. dengan menggunakan pentool buatlah segiempat dengan salah satu sudut seperti di potong. lengkungkan garis potongan tersebut dengan menggunakan shape tool dan convert line to curve pada propertybar. haluskan lengkungannya agar sambungan garis terlihat mulus dengan menggunkan make node smooth. hingga terlihat seperti ini:
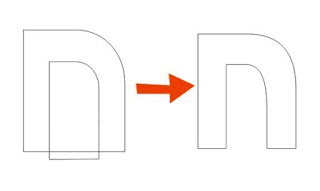
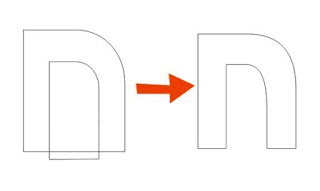
Duplikat gambar menjadi dua, perkecil gambaar sambil menekan shift pada keyboard. perpanjang sedikit bagian bawah gambar sehingga melewati garis bawah gambar pertama. seleksi kedua gambar, pada menubar klik arrange--shaping-- back minus front .

Duplikat huruf n, refleksikan 2 kali secara vertikal dan horizontal sehingga menjadi huruf u. buatlah huruf i dengan rectangle tool. Susun huruf menjadi tulisan uin dan jadikan satu group, pada menubar klik arrange--group. Buat persegi panjang lagi letakan di atas tulisan uin, selesksi semuanya lalu klik arrange--shaping--back minus front. warnai dengan biru donker.

Letakkan tulisan uin di atas gambar buku seperti ini:

Satukan semua gambar yang sudah kita buat seperti ini:
Terakhir tinggal membuat teksnya. Buat lingkaran terlebih dahulu, kemudian buat teks universitas islam negeri. seleksi teks, pada menubar klik text--Fit Text to Path. dekatkan teks ke lingkaran sehingga seperti ini:
Duplikat lingkaran di atas, ganti teks menjadi "syarif hidayatullah jakarta". refleksikan teks tersebut 2 kali secara horizontal dan vertikal, klik icon refleksi pada property bar yang muncul. tarik warna merah sehingga teks berada di bawah lingkaran.
Pisahkan teks dengan lingkarannya, seleksi teks dan lingkaran, pada menubar klik arrange--break apart lalu hapus lingkarannya.
Buat lingkaran baru warna biru dengan ukuran menyesuaikan teks. duplikat lingkaran kemudian perkecil sambil menekan shift. seleksi kedua lingkaran, klik arrange--combine. letakkan teks di lingkaran yang sudah jadi.
Satukan logo yang sudah jadi dengan teks sehingga final logo seperti ini:
Saya rasa cukup tutorialnya, selamat mencoba. good luck.
 Jika kita termasuk orang yang sering menulis atau produktif menulis postingan di blog, tentunya tampilan tanggal pada postingan dapat menggambarkan keaktifan kita dalam mengurus blog. tapi sebaliknya, tampilan tanggal juga bisa menggambarkan tidak rajinnya/produktifnya pemilik blog dalam mengurus blognya. Mungkin ada diantara sobat yang sering sekali menelantarkan blognya--termasuk saya-- karena kesibukannya masing-masing. Hal ini bisa menurunkan citra kita di mata para pengunjung setia, karena terlihat ada jarak yang terlalu lama antarpostingan yang satu dengan yang lainnya jika dilihat dari tanggal postingan tersebut. Para pengunjung bisa berkesimpulan bahwa kita jarang menulis postingan di blog kita.
Jika kita termasuk orang yang sering menulis atau produktif menulis postingan di blog, tentunya tampilan tanggal pada postingan dapat menggambarkan keaktifan kita dalam mengurus blog. tapi sebaliknya, tampilan tanggal juga bisa menggambarkan tidak rajinnya/produktifnya pemilik blog dalam mengurus blognya. Mungkin ada diantara sobat yang sering sekali menelantarkan blognya--termasuk saya-- karena kesibukannya masing-masing. Hal ini bisa menurunkan citra kita di mata para pengunjung setia, karena terlihat ada jarak yang terlalu lama antarpostingan yang satu dengan yang lainnya jika dilihat dari tanggal postingan tersebut. Para pengunjung bisa berkesimpulan bahwa kita jarang menulis postingan di blog kita.